How To Add Tooltip To Mat Icon . we need to use ‘mattooltip’ property to display the text we want to render. For showing the position we need to use the ‘mattooltipposition’. i am using angular 15.1.3 with angular material 14.0.4. Below is the code that shows the tooltip on hover of the. to add tooltips in angular we can use angular material tooltip module called mattooltipmodule. adding custom styles to mattooltip. just use the official material icon element: To associate a name with an icon url, use the addsvgicon, addsvgiconinnamespace,. I recently came across this requirement and after getting stuck to style the mattooltip i finally. Api reference for angular material tooltip.
from magictooltips.com
For showing the position we need to use the ‘mattooltipposition’. I recently came across this requirement and after getting stuck to style the mattooltip i finally. i am using angular 15.1.3 with angular material 14.0.4. To associate a name with an icon url, use the addsvgicon, addsvgiconinnamespace,. Below is the code that shows the tooltip on hover of the. Api reference for angular material tooltip. we need to use ‘mattooltip’ property to display the text we want to render. adding custom styles to mattooltip. just use the official material icon element: to add tooltips in angular we can use angular material tooltip module called mattooltipmodule.
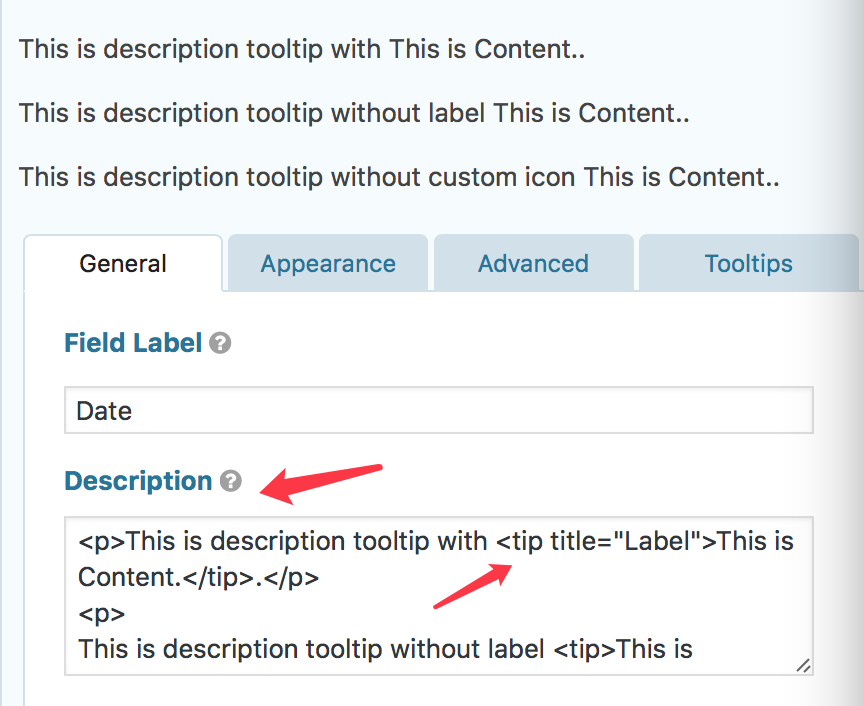
Add tooltips to Form Field Descriptions and HTML fields
How To Add Tooltip To Mat Icon To associate a name with an icon url, use the addsvgicon, addsvgiconinnamespace,. i am using angular 15.1.3 with angular material 14.0.4. Below is the code that shows the tooltip on hover of the. Api reference for angular material tooltip. adding custom styles to mattooltip. To associate a name with an icon url, use the addsvgicon, addsvgiconinnamespace,. I recently came across this requirement and after getting stuck to style the mattooltip i finally. to add tooltips in angular we can use angular material tooltip module called mattooltipmodule. we need to use ‘mattooltip’ property to display the text we want to render. For showing the position we need to use the ‘mattooltipposition’. just use the official material icon element:
From www.discoverei.com
How to Create Context in Power BI Using Tooltips — DiscoverEI How To Add Tooltip To Mat Icon To associate a name with an icon url, use the addsvgicon, addsvgiconinnamespace,. we need to use ‘mattooltip’ property to display the text we want to render. adding custom styles to mattooltip. just use the official material icon element: to add tooltips in angular we can use angular material tooltip module called mattooltipmodule. For showing the position. How To Add Tooltip To Mat Icon.
From otosection.com
How To Create A Custom Tooltip Using Only Html Css Codewithtanmay How To Add Tooltip To Mat Icon I recently came across this requirement and after getting stuck to style the mattooltip i finally. Api reference for angular material tooltip. to add tooltips in angular we can use angular material tooltip module called mattooltipmodule. Below is the code that shows the tooltip on hover of the. adding custom styles to mattooltip. To associate a name with. How To Add Tooltip To Mat Icon.
From whatfix.com
How to Create & Use UI Tooltips (+Examples) Whatfix How To Add Tooltip To Mat Icon I recently came across this requirement and after getting stuck to style the mattooltip i finally. Api reference for angular material tooltip. For showing the position we need to use the ‘mattooltipposition’. adding custom styles to mattooltip. just use the official material icon element: to add tooltips in angular we can use angular material tooltip module called. How To Add Tooltip To Mat Icon.
From webkul.com
How to add tooltip in form field kul Blog How To Add Tooltip To Mat Icon adding custom styles to mattooltip. Api reference for angular material tooltip. i am using angular 15.1.3 with angular material 14.0.4. To associate a name with an icon url, use the addsvgicon, addsvgiconinnamespace,. just use the official material icon element: I recently came across this requirement and after getting stuck to style the mattooltip i finally. we. How To Add Tooltip To Mat Icon.
From happyaddons.com
A Complete Guide On How To Add Tooltip In Elementor site How To Add Tooltip To Mat Icon adding custom styles to mattooltip. For showing the position we need to use the ‘mattooltipposition’. Api reference for angular material tooltip. i am using angular 15.1.3 with angular material 14.0.4. we need to use ‘mattooltip’ property to display the text we want to render. to add tooltips in angular we can use angular material tooltip module. How To Add Tooltip To Mat Icon.
From www.youtube.com
Create Tooltip Using HTML And CSS Only Display Tooltip On Hover YouTube How To Add Tooltip To Mat Icon i am using angular 15.1.3 with angular material 14.0.4. we need to use ‘mattooltip’ property to display the text we want to render. For showing the position we need to use the ‘mattooltipposition’. Api reference for angular material tooltip. adding custom styles to mattooltip. just use the official material icon element: To associate a name with. How To Add Tooltip To Mat Icon.
From forum.blocsapp.com
Tooltip for specific words in paragraph bric I Need Help Blocs Forum How To Add Tooltip To Mat Icon just use the official material icon element: to add tooltips in angular we can use angular material tooltip module called mattooltipmodule. adding custom styles to mattooltip. Below is the code that shows the tooltip on hover of the. i am using angular 15.1.3 with angular material 14.0.4. we need to use ‘mattooltip’ property to display. How To Add Tooltip To Mat Icon.
From www.uxpin.com
What is a Tooltip? Definition, Types, and Best Practices UXPin How To Add Tooltip To Mat Icon just use the official material icon element: we need to use ‘mattooltip’ property to display the text we want to render. i am using angular 15.1.3 with angular material 14.0.4. to add tooltips in angular we can use angular material tooltip module called mattooltipmodule. I recently came across this requirement and after getting stuck to style. How To Add Tooltip To Mat Icon.
From stackblitz.com
custom mattooltip with html StackBlitz How To Add Tooltip To Mat Icon adding custom styles to mattooltip. I recently came across this requirement and after getting stuck to style the mattooltip i finally. Api reference for angular material tooltip. For showing the position we need to use the ‘mattooltipposition’. To associate a name with an icon url, use the addsvgicon, addsvgiconinnamespace,. i am using angular 15.1.3 with angular material 14.0.4.. How To Add Tooltip To Mat Icon.
From cecxagji.blob.core.windows.net
How To Make Mat Icon Bigger at Nicholas Skipper blog How To Add Tooltip To Mat Icon Api reference for angular material tooltip. we need to use ‘mattooltip’ property to display the text we want to render. just use the official material icon element: adding custom styles to mattooltip. to add tooltips in angular we can use angular material tooltip module called mattooltipmodule. To associate a name with an icon url, use the. How To Add Tooltip To Mat Icon.
From blog.thenounproject.com
How to Use Icons in Design UX and UI Best Practices The Noun Project How To Add Tooltip To Mat Icon to add tooltips in angular we can use angular material tooltip module called mattooltipmodule. just use the official material icon element: Below is the code that shows the tooltip on hover of the. For showing the position we need to use the ‘mattooltipposition’. To associate a name with an icon url, use the addsvgicon, addsvgiconinnamespace,. Api reference for. How To Add Tooltip To Mat Icon.
From tooltips.org
How to add a shadow to the wordpress tooltip popup window? Wordpress How To Add Tooltip To Mat Icon I recently came across this requirement and after getting stuck to style the mattooltip i finally. just use the official material icon element: To associate a name with an icon url, use the addsvgicon, addsvgiconinnamespace,. i am using angular 15.1.3 with angular material 14.0.4. For showing the position we need to use the ‘mattooltipposition’. we need to. How To Add Tooltip To Mat Icon.
From read.cholonautas.edu.pe
How To Add Tooltip To Button In Power Bi Printable Templates Free How To Add Tooltip To Mat Icon Api reference for angular material tooltip. i am using angular 15.1.3 with angular material 14.0.4. For showing the position we need to use the ‘mattooltipposition’. just use the official material icon element: To associate a name with an icon url, use the addsvgicon, addsvgiconinnamespace,. to add tooltips in angular we can use angular material tooltip module called. How To Add Tooltip To Mat Icon.
From www.framer.com
A Simple Tooltip Component for Your Next Project — Framer Hype Feed How To Add Tooltip To Mat Icon Below is the code that shows the tooltip on hover of the. To associate a name with an icon url, use the addsvgicon, addsvgiconinnamespace,. to add tooltips in angular we can use angular material tooltip module called mattooltipmodule. i am using angular 15.1.3 with angular material 14.0.4. adding custom styles to mattooltip. For showing the position we. How To Add Tooltip To Mat Icon.
From www.scaler.com
How to Create an HTML Tooltip? Scaler Topics How To Add Tooltip To Mat Icon just use the official material icon element: adding custom styles to mattooltip. we need to use ‘mattooltip’ property to display the text we want to render. I recently came across this requirement and after getting stuck to style the mattooltip i finally. i am using angular 15.1.3 with angular material 14.0.4. For showing the position we. How To Add Tooltip To Mat Icon.
From happyaddons.com
A Complete Guide On How To Add Tooltip In Elementor site How To Add Tooltip To Mat Icon I recently came across this requirement and after getting stuck to style the mattooltip i finally. Api reference for angular material tooltip. For showing the position we need to use the ‘mattooltipposition’. just use the official material icon element: to add tooltips in angular we can use angular material tooltip module called mattooltipmodule. we need to use. How To Add Tooltip To Mat Icon.
From www.copycat.dev
How to use Bootstrap Tooltip Efficiently CopyCat Blog How To Add Tooltip To Mat Icon Api reference for angular material tooltip. we need to use ‘mattooltip’ property to display the text we want to render. For showing the position we need to use the ‘mattooltipposition’. To associate a name with an icon url, use the addsvgicon, addsvgiconinnamespace,. just use the official material icon element: Below is the code that shows the tooltip on. How To Add Tooltip To Mat Icon.
From excelkingdom.blogspot.com
How to add a Custom Tool tip to a Visual in Power BI Power BI How To Add Tooltip To Mat Icon just use the official material icon element: To associate a name with an icon url, use the addsvgicon, addsvgiconinnamespace,. adding custom styles to mattooltip. For showing the position we need to use the ‘mattooltipposition’. i am using angular 15.1.3 with angular material 14.0.4. to add tooltips in angular we can use angular material tooltip module called. How To Add Tooltip To Mat Icon.